-
구글 애드센스 수동광고 만들기 티스토리 블로그 광고코드 넣기카테고리 없음 2024. 2. 8. 09:33반응형
티스토리 블로그를 운영하는 목적 중에 하나가 애드센스 광고로 수익을 만드는 것입니다.
적게는 하루에 몇백원부터 많게는 수십만 원까지 수익을 만들 수 있다는 말만 들어도 가슴이 벅차오릅니다.
그런데 막상 뭘 어떻게 해야할지 어디서부터 시작해야 할지 막막하기만 했었습니다.
무료강의도 들어보고 나보다 앞서 잘 하고 계시는 선배님들의 포스팅 글들도 참고하면서 하나씩 습득하고 있는 중입니다.
오늘은 애드센스에서 수동광고 만들기와 만든 수동광고코드를 티스토리에 어디에 어떻게 넣을지 알아보고자 합니다.
실제 설정화면을 캡쳐해서 설명까지 상세하게 작성하였으니 천천히 하나하나 따라 하시면 어렵지 않게 하실 수 있습니다.
구글 애드센스 광고는 자동광고와 수동광고가 있습니다.
자동광고는 말 그대로 내 블로그에 작성한 글, 즉 콘텐츠의 양에 따라 자동으로 광고가 달리는것을 말합니다.
수동광고는 구글 애드센스에서 제공하는 여러 형태의 광고중 내가 직접 사용하고자 하는 광고를 만들고 내 블로그에 직접 광고코드를 넣어주는 것을 말합니다.
지금부터 수동광고 만드는 방법을 알아보겠습니다.참고로 수동광고는 디스플레이 광고, 인피드 광고, 인아티클 광고, 멀티플렉스 광고로 4가지 광고형태가 있습니다.
여기서는 디스플레이 광고 만들기와 만들어진 광고코드를 티플러스 블로그에 적용하는 방법까지 알려드리겠습니다.
순서대로 따라 하시면 됩니다.1. 애드센스 홈 화면 좌측 메뉴 광고 => 2. 광고 단위 기준 => 3. 디스플레이 광고
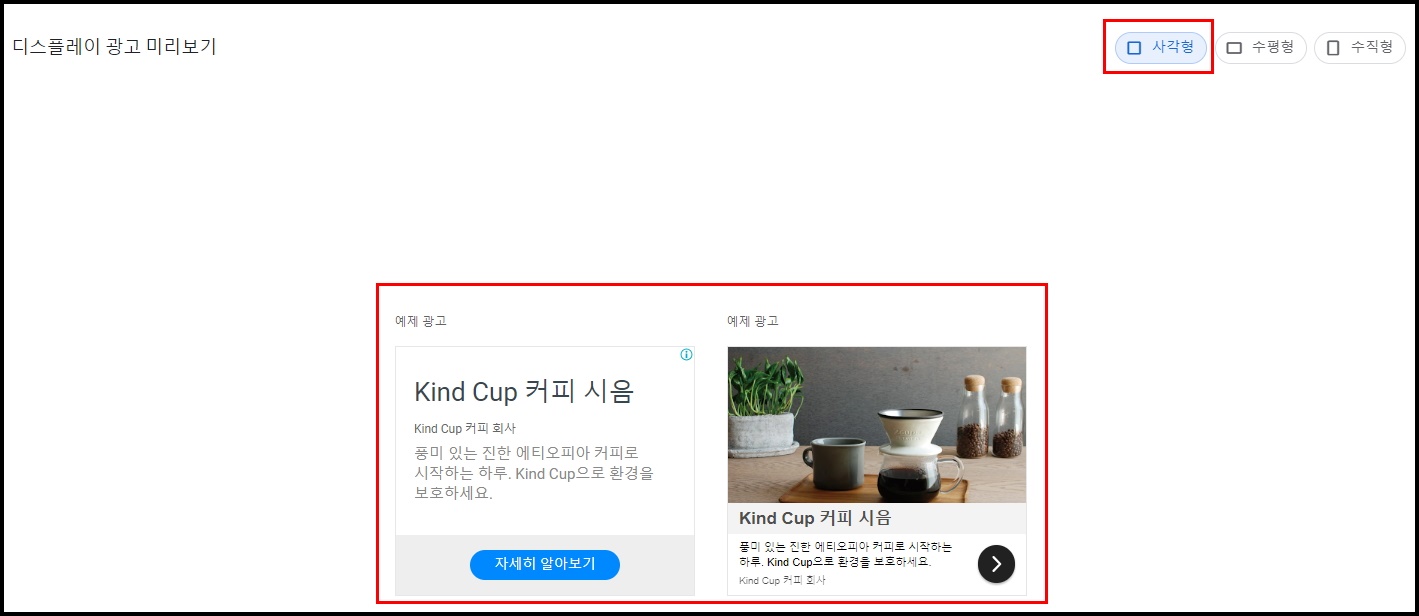
디스플레이 광고 종류는 사각형, 수평형, 수직형 세가지 형태로 만들 수 있습니다.
사각형 광고 예제 화면 이며 광고코드를 넣은 위치에 사각형으로 위 이미지의 예제형태로 노출됩니다.
수평형 광고 예제 화면 이며 광고코드를 넣은 위치에 수평으로 위 이미지의 예제형태로 노출됩니다.
수직형 광고 예제 화면 이며 광고코드를 넣은 위치에 수직으로 위 이미지의 예제형태로 노출됩니다.
디스플레이 광고의 사각형 수직형 수평형 광고는 만드는 방법이 동일하기 때문에 본인이 포스팅한 글과 잘 어울리겠다고 생각되는 형태로 만들면 됩니다.
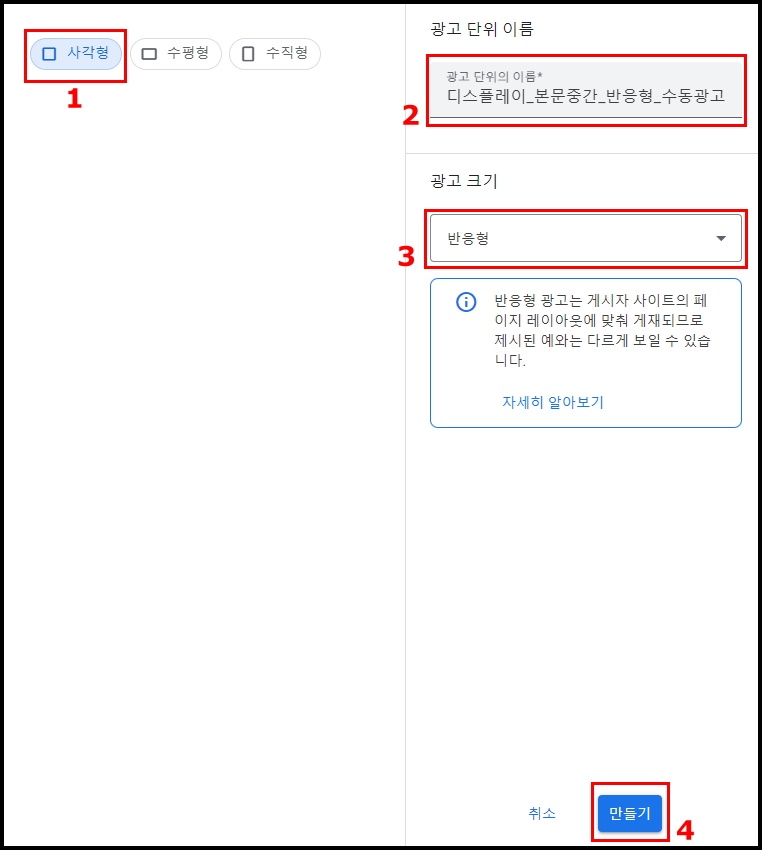
순서대로 따라하시면 됩니다.
1. 사각형 등 원하는 광고형태 선택 => 2. 광고단위 이름 => 3. 광고 크기는 반응형 선택 => 4. 만들기참고로 광고단위 이름은 세부적으로 명확하게 작성해 놓으면 나중에 구글 애드센스 광고 보고서 등을 확인할 때 유용하게 활용할 수 있습니다.
광고크기도 고정형 보다는 반응형으로 선택하는게 블로그 레이아웃에 잘 어울리게 노출됩니다.
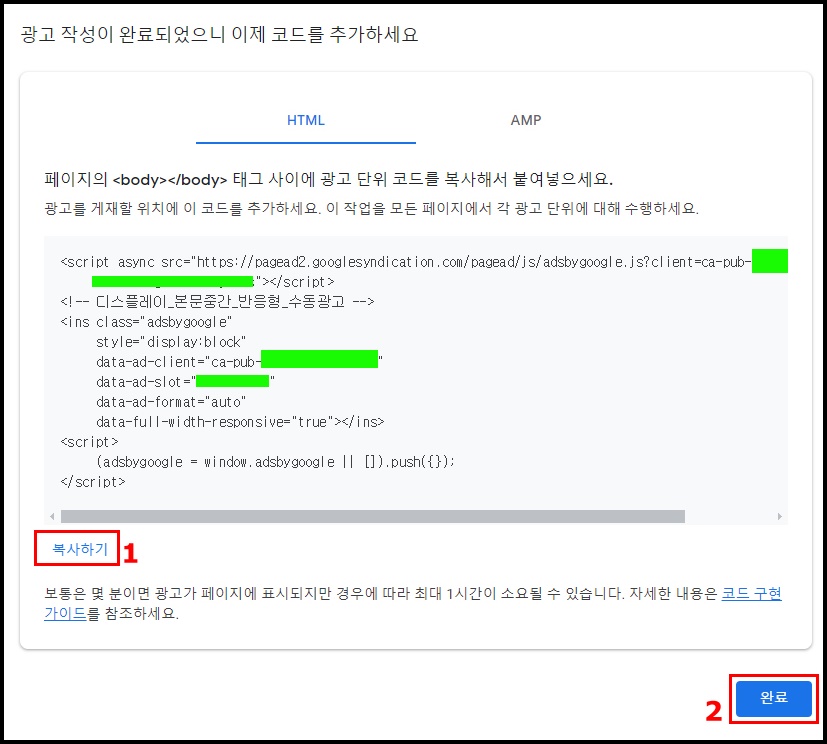
광고코드가 만들어졌습니다.
이제 이 코드를 내 포스팅글 넣고싶은 위치에 넣고 글을 발행하면 광고가 노출되기 시작합니다.
1. 소스코드 아래에 있는 복사하기를 눌러 광고 코드를 복사해서 메모장에 붙여 넣습니다.
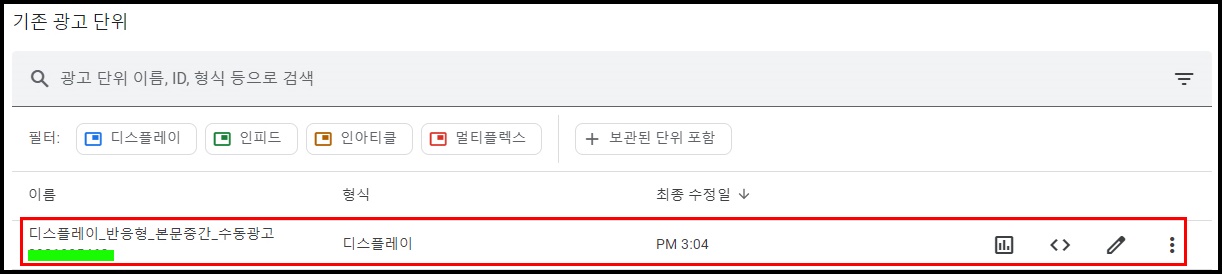
2. 완료를 누르면 아래 이미지 처럼 광고가 만들어져 있는 걸 확인할 수 있습니다.
구글 애드센스 수동광고의 가장 기본적인 광고이며 만드는 방법도 쉬워 많은 블로거들이 사용하는 형식입니다.이제 메모장에 복사해놓은 소스코드를 약간 수정하는 절차를 진행할 예정입니다.

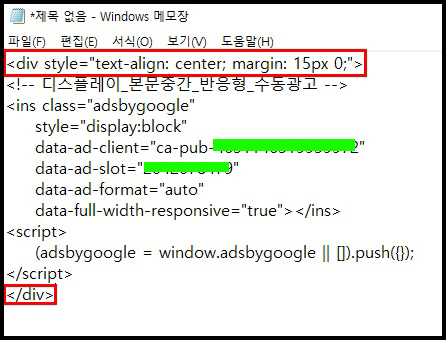
빨간 네모박스의 소스코드는 구글 애드센스 광고 사용에 대한 코드이며 티스토리 블로그 편집에서 한번 넣어준 코드이기 때문에 중복해서 사용할 필요는 없습니다.
삭제한 위치에 <div style="text-align: center; margin: 15px 0;"> 이 내용을 추가해줍니다.
광고 노출시 매끄럽고 자연스럽게 보이기 위한 소스코드라고 합니다.
그리고 코드 하단부에 </div>를 넣어주면 광고 소스코드가 깨지는 것을 방지해 준다고 합니다.
드디어 구글 애드센스 수동광고 코드를 완성하였습니다.
마지막으로 완성한 코드를 내 블로그 글 작성하는 화면에 적용시켜 보도록 하겠습니다.
티스토리 수동광고 코드 넣기
티스토리 글 발행 후 소스코드를 넣게되면 글 수정을 해야 하는데 저품질 우려가 있을 수도 있습니다.
따라서 글 작성 후 발행하기 전 수동광고 코드를 꼭 넣고 발행하시기 바랍니다.
수동광고는 HTML 모드에서 소스코드를 직접 넣는 방법과 서식 관리를 통해 미리 만들어둔 서식을 넣는 두가지 방법이 있습니다.
먼저 HTML 모드에서 넣어 보겠습니다.
티스토리 블로그 글쓰기 화면 우측 상단의 기본모드를 HTML 모드로 변경
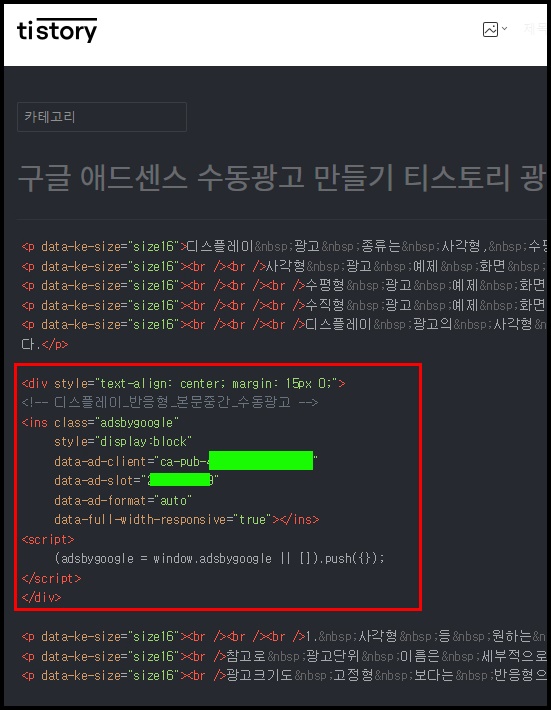
광고 코드 넣고자 하는 위치 확인
메모장에 복사해서 만들어 놓은 구글 애드센스 디스플레이 수동광고 소스코드를 모두 복사하여 붙여 넣기하고 글쓰기 우측상단 HTML 모드를 기본모드로 변경
위 화면이 보이면 구글 애드센스 디스플레이 수동광고가 정상적으로 설정된 것입니다.
이제부터는 서식관리를 통한 수동광고 넣기를 해보겠습니다.
이 방법은 글 발행전 HTML 모드로 변경해서 광고코드를 넣는 것보다 빠르고 간편하다고 할 수 있습니다.
티스토리 메인 화면 좌측 메뉴바의 서식관리로 진입합니다.
우측상단 서식쓰기로 진입합니다.
우측상단 기본모드를 HTML모드로 변경해서 메모장에 복사해 둔 구글 애드센스 광고 소스코드를 붙여 넣기 합니다.
우측상단 HTML모드를 기본모드로 변경하면 위 화면처럼 광고가 잘 들어가 있는걸 확인하고 우측 하단 완료를 누릅니다.
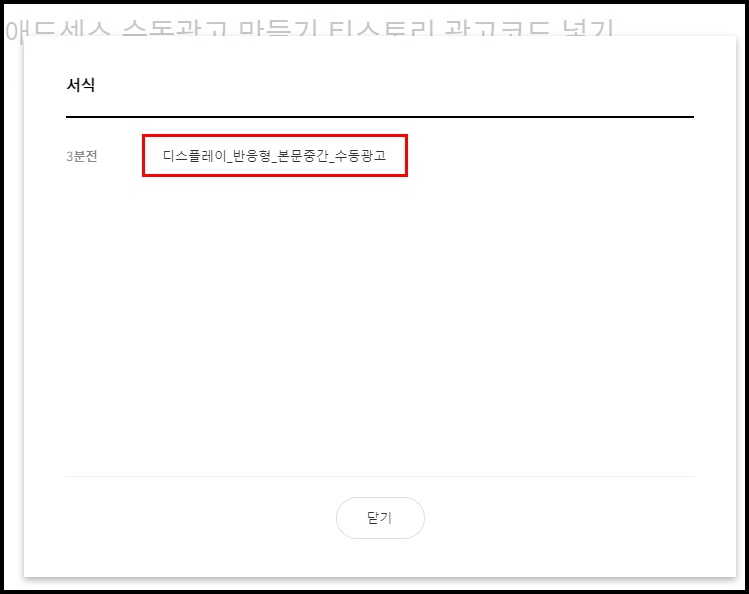
서식 관리에서 방금 만든 수동광고를 확인할수 있습니다.
이것으로 수동광고 코드 서식을 완성하였습니다.
이제 블로그 글 작성할때 넣어주기만 하면 구글 애드센스 수동광고는 완벽하게 완성됩니다.
블로그 글쓰기 화면에서 수동광고를 넣을 위치에 마우스 커스를 갖다 놓습니다.
우측 상단 점 세개 클릭 후 서식으로 진입합니다.
조금 전에 서식 관리에서 만든 수동광고를 클릭해 주세요
수동광고 코드가 정상적으로 들어간것을 확인하면 구글 애드센스 수동광고가 완벽하게 완성되었습니다.블로그 글 작성 다 하고 광고코드 원하는 위치에 잘 들어갔는지 확인 후 글 발행하시면 됩니다.
하나하나 천천히 따라 하시면 걱정했던 것보다는 어렵지 않게 수동광고를 완성할 수 있을 겁니다.
지금까지 구글 애드센스 수동광고 만들기와 티스토리 광고코드 넣는 방법을 알려드렸습니다.오늘도 즐겁고 행복한 하루 됩시다.^^
반응형